Boostrap
A popular HTML, CSS and JS framework for developing mobile first projects on the web.
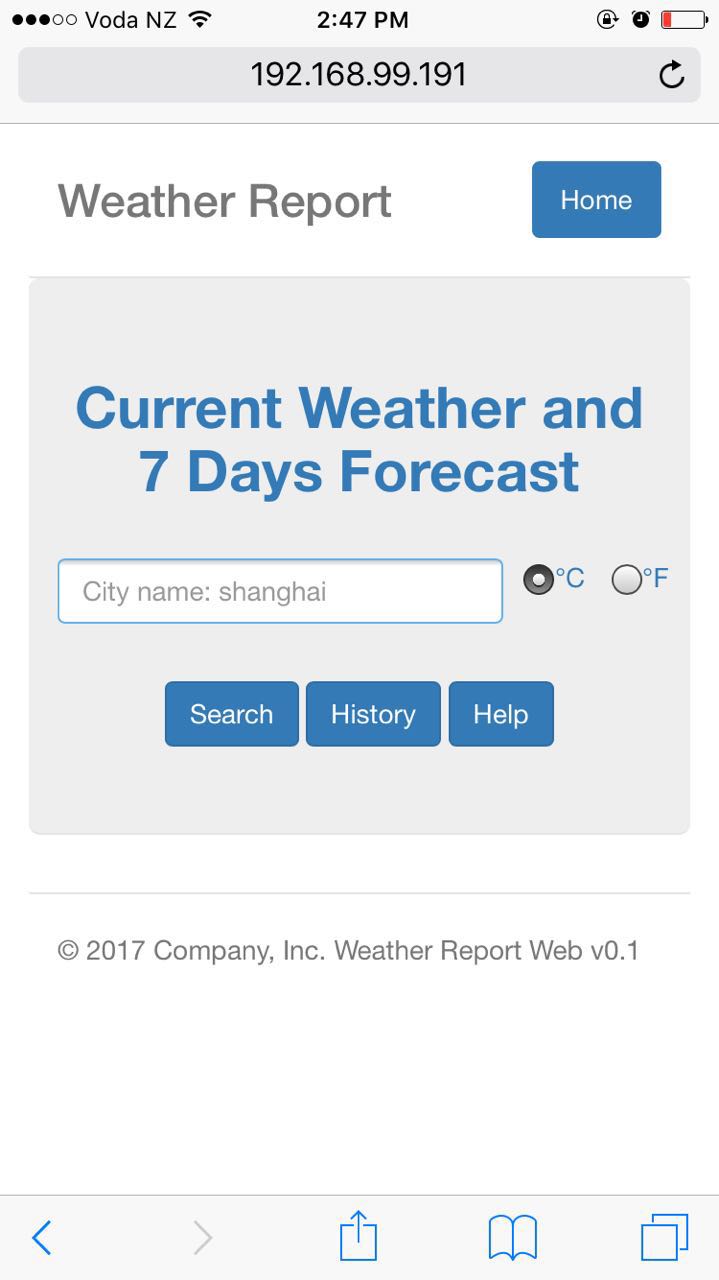
- Select a Template : Narrow jumbotron!
- Modify the Template
Insert Below Boostrap CSS
- Containers with fixed width
<div class="container"> ... </div> - Grid
<div class="container"> <div class="row"> <div class="col-lg-6"> ... </div> <div class="col-lg-6"> ... </div> </div> </div> Typography
- Lead Body
<p class="lead">...</p> - Bold
<strong>rendered as bold text</strong>
- Lead Body
Table
- .table: Basic table
- .table-condensed: more compact by cutting cell padding in half.
- .table-striped: Striped table
<table class="table table-condensed table-striped"> \{\% for key, value in detail.items(): \%\} <tr> <th></th> <td></td> </tr> \{\% endfor \%\} </table>Form
- .form-horizontal
- .form-group
- .col-xs-10: control size
- .form-control: for most text-based input
- .radio-inline: radio in one line
- .btn .btn-primary
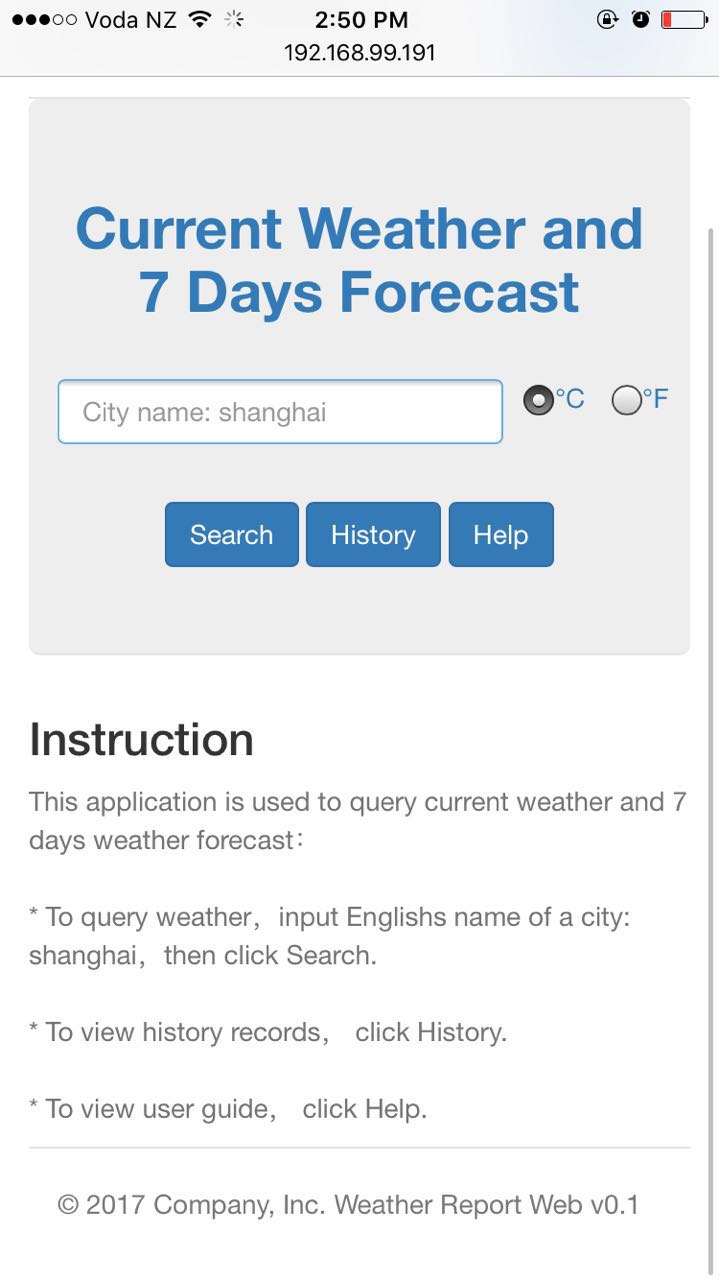
<form class="form-horizontal" action="/" method = "post"> <div class="form-group col-xs-10"> <input class="form-control" type="text" name="location" autofocus placeholder="City name: shanghai"> </div> <div class="form-group"> <input class="radio-inline" type="radio" name="unit" value="metric" checked>°C <input class="radio-inline" type="radio" name="unit" value="imperial" >°F </div> <div class="form-group"> <input class="btn btn-primary" type="submit" name="submit" value="Search"> <input class="btn btn-primary" type="submit" name="submit" value="History"> <input class="btn btn-primary" type="submit" name="submit" value="Help"> </div> </form>- Help
<p class="help-block"> ... </p> - Alert
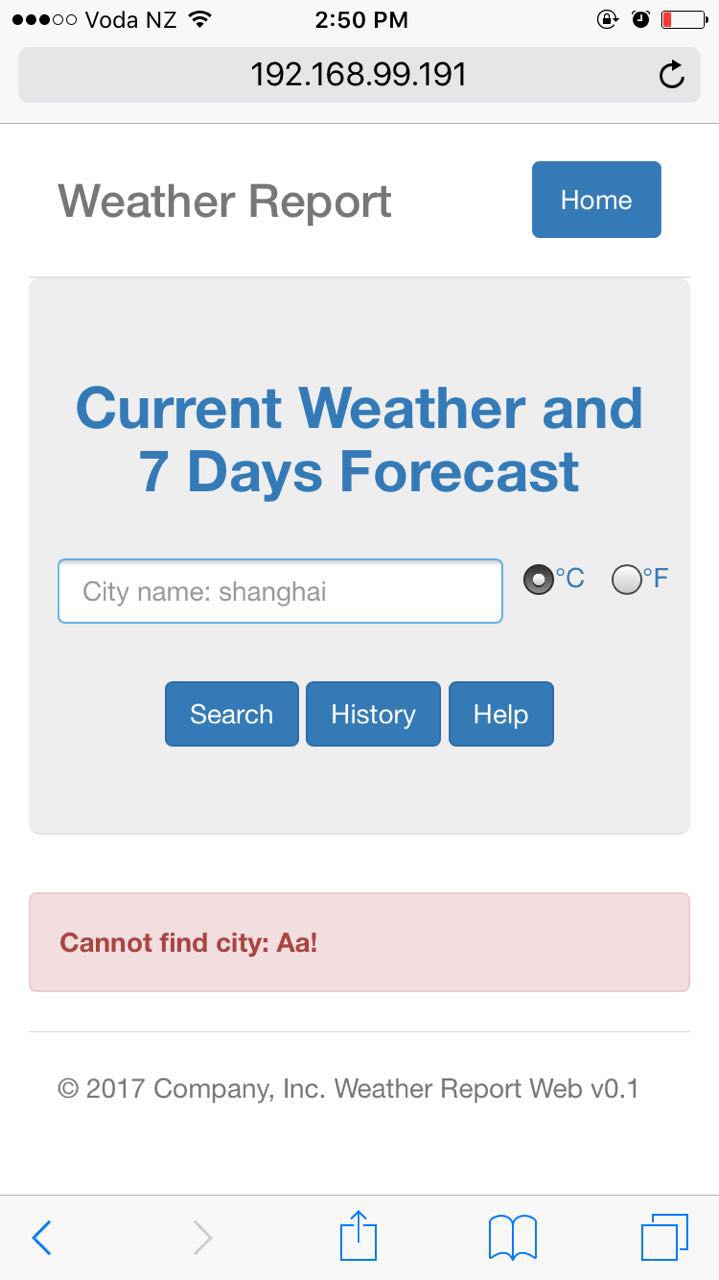
<div class="alert alert-danger"> <strong>...</strong> </div>



- Containers with fixed width